Um es vorweg zu nehmen: Vor einigen Jahren war Responsive Design noch nice to have, heute und schon seit längerem ein unverzichtbarer Standard und damit ein Must.
Wie funktioniert Responsive Design?
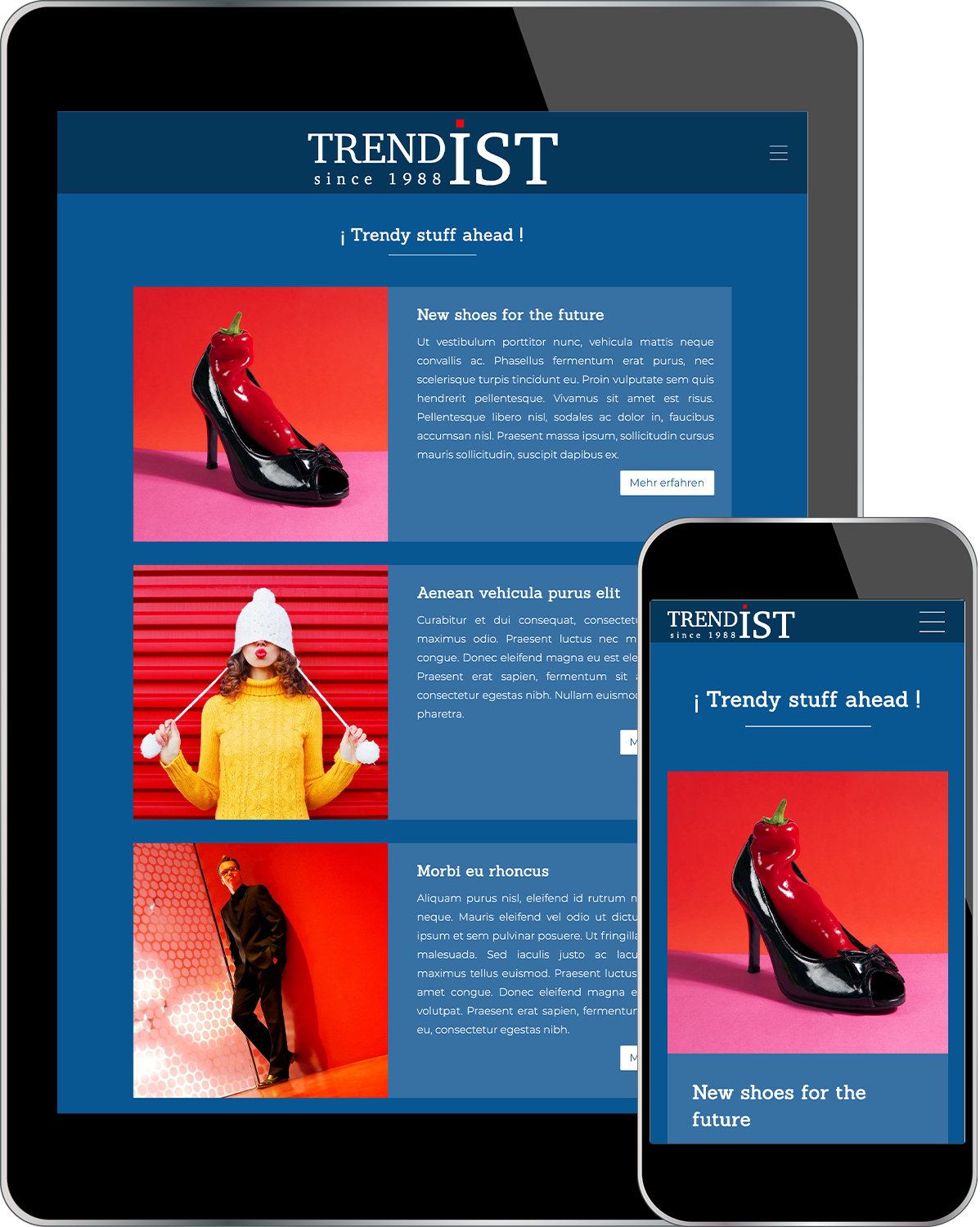
Grösse und Auflösung der Displays auf Desktop PCs, Laptops, Tablets und Smartphones variieren erheblich. Deshalb erkennt eine Website in Responsive Design, mit welchem Gerät der aktuelle User unterwegs ist. Und präsentiert ihm die gewünschten Website-Inhalte in einer optimierten Darstellung für das jeweilige Gerät. Automatisch. Und automatisch richtig.
Sämtliche Websites aus der Werkstatt der Agentur am Wasser werden standardmässig responsive ausgelegt.
Der Selbsttest auf dem PC
Reduzieren Sie am Monitor die Breite des Browserfenster. Sie sehen, dass sich das Layout verändert – passend für Tablets oder passend für Smartphones. Die Navigation (Menus) ändert sich, weil eine horizontale Navigation nicht für kleine Screens konzipiert ist. Und die Darstellung von Bildern, Galerien und anderen Elemente passt sich dem aktuellen Gerät an.
Das geschieht selbstverständlich automatisch, wenn Sie diese Websites direkt mit mobilen Geräten aufrufen. Alle Informationen bleiben verfügbar, bequem abrufbar über das aktuelle Device.
Das ist wichtig, damit Besucher Ihre Website-Angebote immer, überall und auf jedem Gerät komfortabel nutzen können. Zumal die Zahlen der Nutzer, die via Smartphone und Tablets auf Websites zugreifen, sehr hoch liegen und weiterhin steigen werden.